隠居のPC備忘録:年金生活者の e-Tax による平成29年度分確定申告
平成30年1月26日、確定申告のための後期高齢者保険(社会保険料控除の大きな部分を占める)の納付証明書がようやく届いたので、e-Tax で申告を実施した。
私の場合、企業年金と厚生年金だけで生活しており、申告しなければならない所得は、それらの雑所得とわずかばかり上場株式の譲渡益である。所得控除の申請は、何と言っても医療費控除が多く、寄付金として御礼品目当てのふるさと納税が少しある。
昨年(H27年度分の申告)から、マイナンバーが必要になっていたが、今回は大きな変更はない。
e-Tax 開始画面
「事前準備」で e-Tax をするための環境整備で求められるのは、Windows の場合、以下のような要件である。
- パソコンのOSは、Windows 7 8.1 10 である。
- ブラウザは、Internet Explorer 11 のみに対応している。普段 Google Chrome や microsoft edge を使っている人は切り替える必要がある。
- PDF閲覧ソフトとして、Adobe Acrobat Reader DC が求められるが、これは普通にはインストールされているはずである。
- 電子証明書(マイナンバーカード・住民基本台帳カード等)を取得していなければならない。住民基本台帳カードでの申告は今年かぎりのようだから、マイナンバーカードを取得しておいたほうがいい。。
- ICカードリーダライタを持っている。e-Tax をする人は皆持っていると思う。ちなみに私は、SONY の 非接触型 Pasori を使っている。マイナンバーカードを読み込むために必要である。
- 以上が揃ったら、「事前準備セットアップ」を実行する。ブラウザーで開いている作業は閉じておかないとうまくいかない場合があるようだ。
ここまでの準備作業が、e-Tax をスムーズに運ぶために大きなウエイトを占めている。準備が終わり、次に進めると、利用者識別番号(16桁)と暗証番号の入力をすることで、登録している住所や生年月日などが表示される。ここでの暗証番号は、8桁以上である。利用者識別番号は、2008年1月に申請し、地元の税務署から通知されている。
それでようやく「所得税の確定申告書作成コーナー」の入力画面にたどり着く。
「所得税の確定申告書作成コーナー」への入り口
雑所得での年金の申告では、あんまり迷うことはない。
私の場合、源泉徴収なしの特定口座を選択している、わずかばかりある上場株式の譲渡所得についても、証券会社から送られてくる「特定口座年間取引報告書」に記載されてる通り、入力すればよい。
迷うのは、既に源泉徴収されている配当所得の申告である。申告したほうがいい場合もあるようだが、申告する必要はない。(参照:配当所得の申告:https://www.kabu-syoshinsya.com/dividend-tax )
所得の入力が終わると、所得控除の画面に誘導される。
所得控除でいつも最も手間取っていたのは、医療費控除の医療機関ごとの集計であった。29年度は、スマホの通院ノートというアプリを使って、通院するたびに入力していたので、このデータをメールでパソコンに送り、Excel で医療機関別の集計をした。これを、e-Tax の集計フォームにコピーすると、そのまま医療費控除の明細書となった。昨年までは、家内に領収書の分類と集計を頼んでいたのだ。
医療費集計フォームへの入力結果
13件とあるのは、薬局も含めて罹った医療機関が13施設であることを示している。
社会保険料は、私の場合、介護保険(厚生年金から天引きされている)、国民健康保険、後期高齢者医療保険の3つである。
ふるさと納税の控除は、寄附金控除の項で入力する。このような入力が多いのか、非常に入力しやすくなっている。
次の配偶者控除の入力には、家内の公的年金の現徴収票が必要である。家内は、昨年70歳となっているので、老人控除対象配偶者である。
入力をすべて終わると、入力データに基づき自動的に、税金の計算を行ってくれる。
私の場合、医療費が大きいためか、そこそこの還付があるようである。
データの送信には、マイナンバーカードが必要である。
無事に送信が終わり受け付けられると、利用者識別番号毎にアクセスできるメッセージボックスで、以下のようにその旨の表示がされる。
送信後に受信確認ができる
まだ、判断に迷うような入力項目もあるが、e-Tax は10年前から実施しているが、年々改善・改良されている。事前準備を十分に整えておけば、1時間もあれば、作成・送信できる。
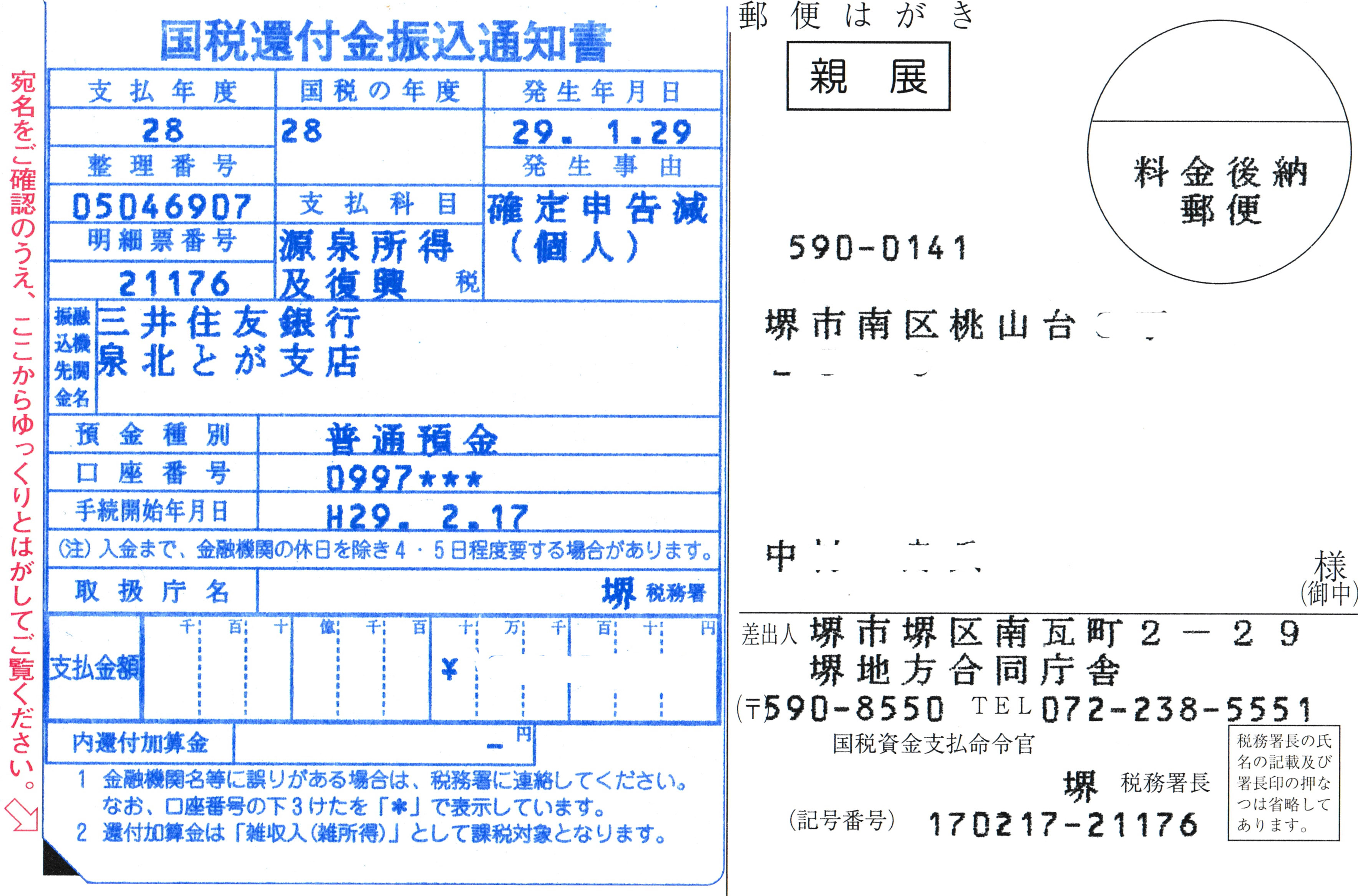
なお、還付金処理は、申請後2週間ぐらいで、メッセージボックスで確認できる事になっている。昨年は、申告のやり直しをやっているので、還付金が振り込まれたのは、2月18日だったが、今年はもう少しはやくなるのではないかと思う。